Ook make it fly was aanwezig op Frontend United in Gent. De interessante talk van Christian Heilmann heeft duidelijk impact gehad. Lees er hier meer over.
Het probleem met afbeeldingen op het web en hoe deze op te lossen
Frontend united de Gentse editie. Het was goed, echt echt goed! Maar hoe kan het ook anders met sprekers zoals Mortendk, Harry Roberts, Karl Gilis, enz. o ja en er waren nog tal van andere leuke zaken bv. neuzen, lekkere Gentse neuzen en collega frontend developers voor een interessante babbel. Maar het beste kwam als laatste, namelijk de presentatie van Christian Heilmann over het probleem met afbeeldingen op het web.
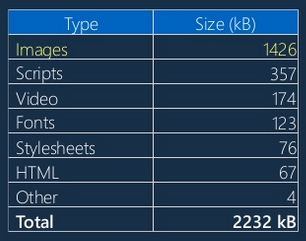
De dag van vandaag is het zo evident dat we websites, social media, enz. volproppen met afbeeldingen en niet zomaar de eerste de beste maar afbeeldingen met een hoge resolutie en gigantische afmetingen terwijl we dit allemaal niet nodig hebben. Als voorbeeld ziet u hieronder een tabel van de gemiddelde website met de totale grootte van de website elementen en zoals u kunt zien staan de afbeeldingen met enorm grote voorsprong op nummer één.

Conclusie: we zitten dus met een probleem dat het web te zwaar aan het worden is en dit is niet goed, dit is zelfs slecht want dit zorgt voor negatieve performance van uw website. Met het gevolg dat u potentiële klanten/bezoekers verliest, want geef toe we hebben allemaal weinig geduld als we moeten wachten op een website.
Wat zijn de problemen?
- We gebruiken hele grote afbeeldingen voor iedereen.
- We gebruiken geen geoptimaliseerde afbeeldingen.
- We gebruiken geen alternatieve content.
Hoe kunnen we dit vermijden?
- Enkel voor het gewenste toestel (smartphone/tablet/desktop) de nodige afbeelding tonen. Dit doe u door gebruik te maken van het picture element met de srcset en sizes attributen. Hou er wel rekening mee dat er bepaalde browser zijn die dit nog niet ondersteunen zie http://caniuse.com/#feat=picture.
- Optimaliseer uw afbeeldingen door gebruik te maken van tools zodanig dat de overtollige metadata verdwijnt maar de kwaliteit van de afbeelding behouden blijft. To minify de afbeeldingen.
- Gebruik uw gulp zoals wij doen dan moet je zeker eens kijken naar gulp-imagemin.
- Met alternatieve content voor afbeeldingen bedoelen we dat je een fallback moet hebben. Dus maak gerust gebruik van lazy loading of blur-up technieken. Denk ook maar eens aan pinterest en google images, daar berekent men het meest gebruikte kleur van een afbeelding en gebruikt die als placeholder tot de afbeelding volledig ingeladen is.
- Gebruik maken van een klantvriendelijk CMS systeem met een duidelijke en gerichte opleiding aan de klant hoe men optimaal van het CMS moet gebruiken, welke afbeeldingen men moet opladen en hoe men deze moet resizen. Alsook gebruik maken van de verschillende modules/tools kan een grote impact hebben. Denk maar aan bepaalde cropping modules.
Vergeet niet dat wij als webontwikkelaars allemaal verantwoordelijk zijn om het wereld wijde web gebruiksvriendelijk te maken.
Frontend united: http://frontendunited.org/
Presentatie Christian Heilmann: https://www.youtube.com/watch?v=JeM85DQSnUc


"Nood aan een grotere gebruiksvriendelijkheid voor je site? Welke afbeeldingen gebruiken? Wij helpen je graag verder!"
