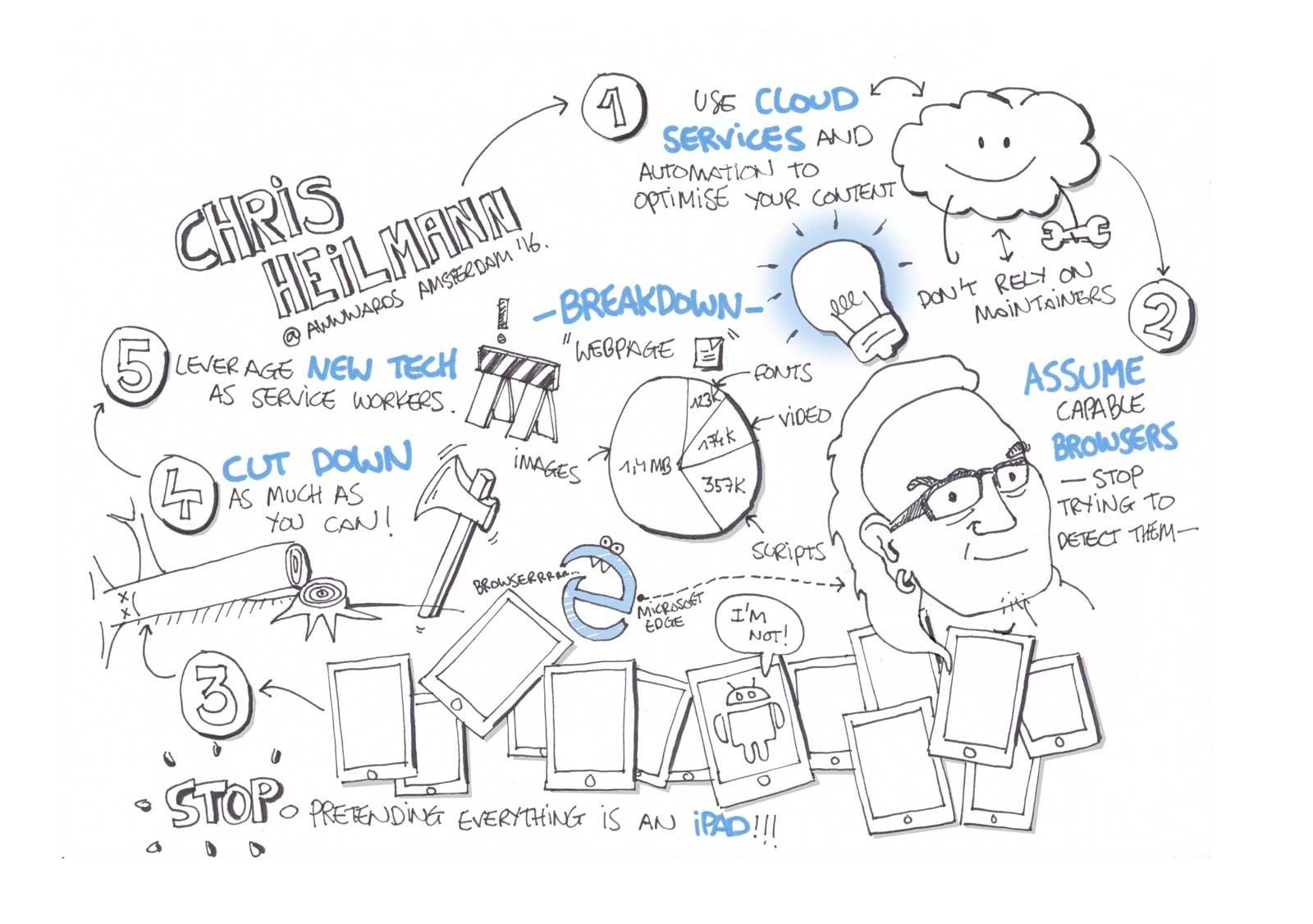
Amsterdam. Vrijdag 29 januari 2016. Dag 2 van Awwwards AMS. Drie uur en Chris Heilmann betreedt het podium of ‘de bühne’ zoals men dat bij onze Noorderburen wel eens durft te noemen. Chris maakt momenteel deel uit van het Microsoft Edge Team, daarvoor werkte hij bij Yahoo als ontwikkelaar/evangelist voor Mozilla. Met “All the small things” komt hij het ‘minimalisme’ prediken en indien ik het publiek mag geloven, deed hij dit met verve.
Na de (terechte) dood van Flash, de opkomst van HTML 5, CSS 3, de magie van JavaScript en de immer groeiende functies van de moderne webbrowsers is bijna letterlijk ‘the sky the limit’. Het web is een belevenis geworden. Een tot in de puntjes geanimeerde lifestylemagazine voorzien van loaders en spinners om de nodige toeters en bellen te kunnen verteren.
Volgens Chris Heilmann is het web van de gebruiker, voor de gebruiker. Met alle technologische onbeperktheden durven we dit wel eens uit het oog te verliezen, zeker op de vooravond van 360° video en Virtual Reality op het web.
Begin 2016 is de doorsnee homepage 2,2MB groot, waarvan maar liefst 1,4MB gaat naar het veelal verkeerde gebruik van beelden. Beelden die in veel gevallen in het verkeerde formaat opgemaakt zijn, of die niet geoptimaliseerd zijn per device waarop ze worden weergegeven. Ook het gebruik van een ‘hero-image’ -wat we te danken hebben aan de iPad- is in de meeste gevallen een grote boosdoener.
Verrassend genoeg bevat dit gegeneraliseerde model slechts 357kB aan scripts. Wat nog de zwaarste load met zich meebrengt is het embedden van social media en allerhande tracking scripts. Welke tracking scripts en social media we best voorzien hangt sterk af van het doel en de doelgroep van de website. Onze online marketing afdeling helpt u hier graag bij verder.
Naast afbeeldingen en scripts is er gemiddeld gesproken 174kB video aanwezig in huidige websites. Het is hierbij aan te raden om eerst een placeholder image weer te geven, te testen welke connectie er aanwezig is en dan pas de video weer te geven.
En dan, last but not least, fonts. Fonts die zo’n slordige 123kB voor hun rekening nemen. We kunnen ons de vraag stellen of àlle karakters uit de set nodig zijn. Indien niet kan het volstaan om een selectie van karakters en/of tekens in te laden. Verder moet u afwegen om inline SVG te gebruiken ter vervanging van icon fonts en de vraag stellen of het nodig is desktop fonts in te laden op mobile.

Het grootste probleem van een website is het onderhoud. Uploaden van verkeerde beelden in het CMS is een van de pijnpunten. Het is onze taak om onze klanten te leren hoe ze moeten omgaan met hun website op een grafische en vooral internet-vriendelijke manier.
Het is ook onze taak om al deze zaken op te vangen. En dit op veel vlakken. Een frequent voorbeeld is de foutboodschap dat er geen JavaScript geïnstalleerd is. Moeten we rekening houden met de 0,0002% internetgebruikers die geen JavaScript hebben? - Neen. Volmondig. Waar we wel mee moeten rekening houden zijn de gebruikers die JavaScript hebben maar het op de een of de andere manier niet kunnen activeren. Een fallback voorzien is hierbij altijd een goede oplossing.
Een ander voorbeeld is de ‘Your browser does not support this’-alert. Dit zijn zaken waar de gebruiker geen boodschap aan heeft - de gebruiker hoeft dit zelf niet te weten. Ondersteun alle browsers maar ondersteun ze niet allemaal op dezelfde manier. Gebruik wat mogelijk is. Is er geen ondersteuning voor een kleurverloop, voorzie dan gewoon 1 kleur. Zorg ervoor dat de gebruiker een aangename ervaring heeft op de website, ook op technologisch vlak.
“Leer leven met de beperkingen van bepaalde browsers.”
Herr Heilmann gaf een goed voorbeeld over een responsive website: koop een goedkope smartphone en optimaliseer voor die hardware. Ik denk dat dit alles mooi samenvat. Als de ervaring daarop niet goed zit, weet dan dat een groot deel van de bezoekers net die ervaring zullen hebben.
Met dezelfde evangelistische zwaai uit het voorwoord durf ik volmondig akkoord te gaan met Chris zijn opmerking: “less is more”. Al moeten we de kerk soms in het midden houden en alles case per case bekijken. Is de bedoeling van de website net om alles uit de kast te halen van technologische snufjes, dan valt dit zeker te bekijken. Het belangrijkste is dat u bewust bent van de gevolgen hiervan.
Meer informatie via christianheilmann.com of volg Chris op Twitter.
De volledige speech van Chris tijdens AwwwardsAMS kunt u hier bekijken.
